【React】Reactで双方向バインディング!テキスト入力して、即座に変数を変えてる方法!


今回は、Reactでの双方向バインディングを行なっていきます。
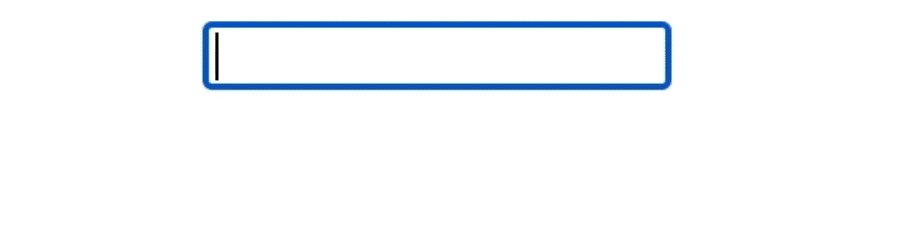
双方向バインディングについては、下のアニメーションのようなものを指します。

テキストボックスに文字を入れると、その内容が即座に反映されています。
下で囲っているのは、pタグで囲んだ変数で、テキストボックスと変数が結びついているイメージです。
このようにデータの受け渡しが即座に行われる構造を「双方向データバインディング」といいます。
今回は、わかりやすいようにpタグで囲って、表示させていますが、通常は、内部的に変数を変更させて使ったりします。
この技術は、テキストボックスに限らず、チェックボックスやラジオボタンなど、シングルページアプリケーションで、特に入力に関する場合、必ずといっていいほど使いますので、ぜひ覚えておきましょう。
- Reactでの双方向データバインディングのやり方
- 「useState」での変数の状態を管理方法や「onChange」イベントでバインディングを行う方法
完成したコード

まずは、先ほど見たアニメーションのコードを確認しましょう。
スタイルを整えるためにstyles.cssを読み込んでいますが、今回は説明を省略します。
//①useStateをインポート
import { useState } from "react";
import "./styles.css";
export default function App() {
//②useStateでstate変数とstateを更新するための関数を定義
const [text, setText] = useState<String>("双方向データバインディング");
//③onChangeで呼ばれる関数を定義し、変更をstate関数で変更
const onChangeText = (e: String) => setText(e.target.value);
return (
<div className="App">
//④valueにstate関数、onChange関数に③の関数を定義
<input type="text" value={text} onChange={onChangeText} />
<p>{text}</p>
</div>
);
}上のコードについては、次の通りです。
①で変更可能な変数であるstate変数を使うためのuseStateをインポートします。
②では①でインポートしたuseStateからtate変数とstateを更新するための関数を定義します。
③でonChangeで呼ばれるonChangeText関数を定義します。この関数内で、state関数の変更が行われます。
④ではstate変数をinputタグとpタグに渡しながら、変更があればonChangeで関数を呼び出し、都度state変数が変更され、表示も変更されます。

一連の流れは分かりましたか?簡単に見えますが、通常のjavaScriptではこのように即座に変更できる関数は簡単には作れないので、フレームワークの力の偉大さが分かります。
それでは詳しく見ていきましょう。
useState
まずはインポートから
useState関数は、reactからインポートできるので、定型的に覚えて、最初にインポートしておきます。
import { useState } from "react";
インポートすれば使える関数はたくさんあるにゃ。自分でもエクスポートすれば自作のインポートできる関数が作れるんだにゃ。その辺は
「関数 自作 react」とかで調べるといいんだにゃ。
state変数とstateを更新するための関数
次に、state変数とstateを更新するための関数を定義します。
使い方は、useStateから変数をリスト形式で受け取り形です。
1つ目に変数を指定し、2つ目に変数を更新するための関数が入ります。
また、useStateの引数には初期値が入りますので、初期値が必要な場合は入力しましょう。
ちなみにTypeScriptの場合、useStateの後に<データ型>を入れます。
文字列ならばString、数値ならばNumberみたいな感じですね。
const [変数, 更新するための関数] = useState<データ型>(初期値);
const [text, setText] = useState<String>("双方向データバインディング");
ちなみに更新するための関数には、「set + 変数」が使われることが多いですね。
これで、変数を使うときは「text」、変数の値を更新する場合は「setText(更新する値)」で使用することができます。
このようuseStateで登録した変数にしないと、バインディングできないため、値は変更されません。
onChangeで使う関数の設定
ここでonChangeで使う関数を指定します。
onChangeは変更があったときに動きます。
例えば、テキストボックスに指定すればボックス内の文字が書かれたり、消された時に稼働するわけです。
つまり、ここでは、onChangeでテキストボックスの値が変わった時に動かしたい関数を書いておきます。
今回の場合であれば、テキストボックスに書かれた文字を変更があるたびに変更したいので、setText()に対し、テキストボックスに書かれた文字を書きたいところです。
そして、onChange関数はイベント変数をもち、書かれた文字については、イベント変数の中のtarget.valueに書かれます。
●onchenge のテキストボックスの文字はイベント変数内にある
const onchengeで呼ばれる関数名 = (イベント変数) => setText(イベント変数.target.value)
const onChangeText = (e: String) => setText(e.target.value);
ちょっと分かりづらいかもしれないけど、イベント変数に対し、target.valueとやればテキストボックス内の変数を手に入れられると覚えておけばいいんだにゃ。
これで、state変数textにテキストボックス内の文字が入力できたんだにゃ。
タグへの記載
タグへの記載方法は、inputのvalueに対し、state変数を渡すことで初期値の変数が決まります。
そして、同じくinputのonChangeに先ほど作った関数を渡すことで、変数が変更できますね。
input内の変数が変わるたびに動くので、これで自動できに変更できます。
pタグで変数の値がわかるようにtextを渡して確認できるようにしています。
ちなみに、javaScriptの変数を渡す場合、すべて{ }で囲むのが流儀です。
<input type="text" value={text} onChange={onChangeText} />
<p>{text}</p>
実際に渡させる側の設定だにゃ。この形にすることで、双方向バインディングができるんだにゃ。

ここまでで、簡単に双方向バインディングができています。
ちなみに、このような双方向バインディングを使ったToDoリストも公開しているので、こちらも見るとより理解が深まると思うので、参考としてくださいね。
プログラミングを学ぶならTechAcademy(テックアカデミー)がおすすめ!

独学で苦戦している人は、一度しっかりと基礎を学ぶと次のステップへ進めますよ。今のおすすめは、TechAcademy(テックアカデミー)ですね。
- オンラインで選抜された現役エンジニアから学ぶことができる
- 自宅からWeb制作・プログラミング・アプリ開発など幅広い分野を学べる
- 学ぶだけではなく、転職の支援、副業に活かせるスキルの習得、副業の仕事紹介まで行っている

無料体験や相談もあるから、一度試してみてもいいんだにゃ!
\無料体験、無料相談はこちらから/