【GAS】Google Apps ScriptでWebアプリの初めの一歩!デプロイをしてみよう!


今回は、GASでデプロイをしてみたいと思います。この作業はWebアプリを作るにも必要な手順ですので、しっかりと覚えて欲しいですね。

デプロイって何なんだにゃ?聞いたことないんだにゃ。
プログラミング等においては、「ファイルをWebサーバー上に配置して、利用できる状態にすること」をいいます。
つまり、作ったコード等を公開できるようにすることを指します。
デプロイと聞いてもよくわからない人も多いかと思いますが、難しいことではありません。
上にも書いてある通り、作ったコードやファイルをWeb上に公開し、使える状態にすることを指します。
GASの場合、右上の方に「デプロイ」と大きく書いてあるので、みたこともあるかもしれませんが、要はそういうことです。
今回は、プログラミングでよくみる「Hello, Apps Script」という文章を表示できるようにデプロイしてみます。
それでは行ってみましょう〜!
- デプロイって何だという疑問を解決!
- GASのコードだけではなく、HTMLファイルが必要な利用がわかります。
- GASのコードからHTMLファイルを表示しているという仕組みを理解できます。
Step1:新規Google Apps Scriptファイルを作成

まずは、今回使うGoogle Apps Scriptファイルを作成します。
今回は、他のGoogleアプリに紐づかないスタンドアロンタイプのファイルを作ります。
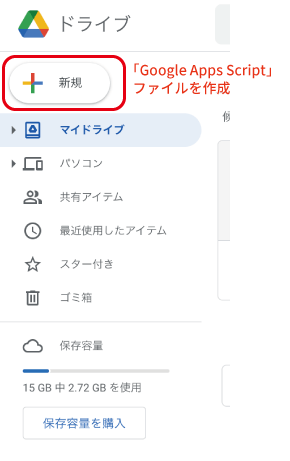
自分のGoogleドライブを開いて貰い、左上にある「新規」ボタンから「Google Apps Scriptファイル」を作成します。

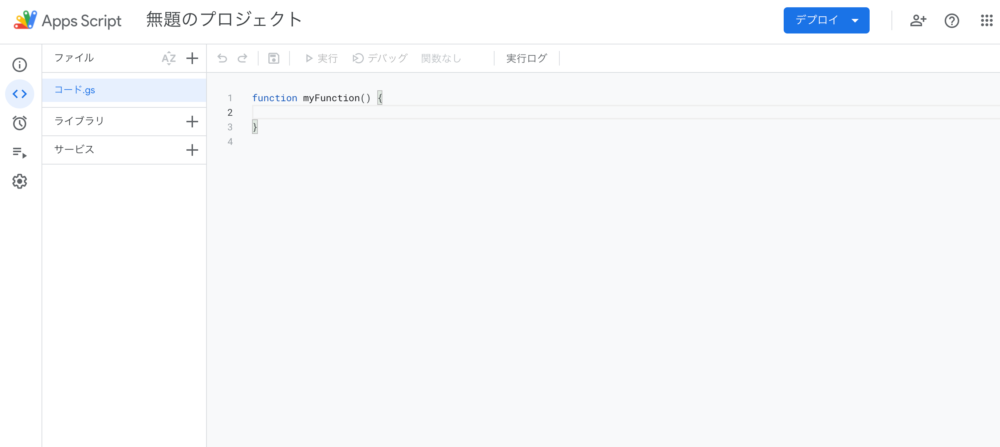
新しいファイルが開けると、最初に「無題のプロジェクト」に「コード.gs」が入ったファイルが開きます。
右上の方に「デプロイ」ボタンがありますが、これは後々使っていきます。

Step2:HTMLファイルの作成

次にHTMLファイルを作っていきます。
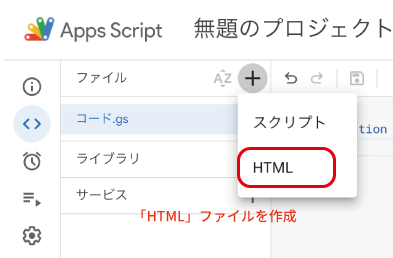
HTMLファイルを作りには、左上の方にある「+」から「HTML」を選びます。

今回は、作成したHTMLファイルに「index.html」というファイル名をつけておきます。
最初からヘッダ等は作成されているので、bodyタグ内に表示したい「Hello, Apps Script」をh1タグで入れておきましょう。

<!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<body>
<h1>Hello, Apps Script</h1>
</body>
</html>Step3:doGet関数を書いていく

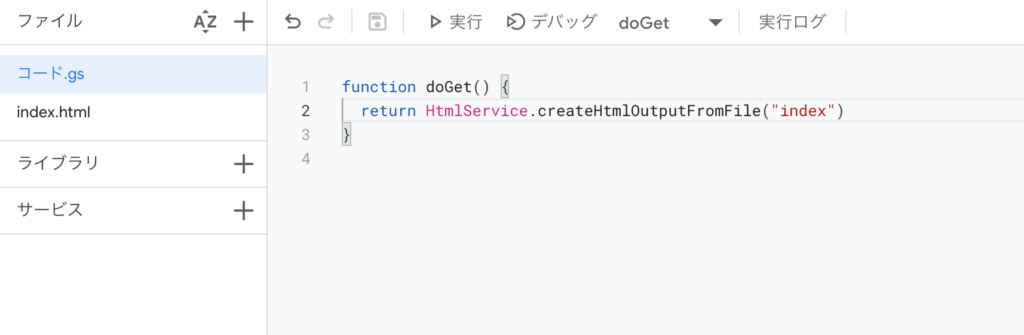
それでは、GASファイルの方を作りましょう。必要なのは、doGet関数に名前を変えていくことです。
新規で作った際、GASファイルは「myFunction」という関数がありました。
これを「doGet」という名前に変えておきましょう。
最終的にURLで関数が呼び出される時、doGet関数じゃないとダメなのです。
そして、doGet関数内には次のような文を書いてください。

function doGet() {
return HtmlService.createHtmlOutputFromFile('index');
}
うっ、何だか難しい言葉が書かれているんだにゃ。何なんだにゃ。

一瞬見ると難しいですが、分解して考えましょう。
- まずは、「return」ですが、この文で、次から始まるHtmlService以下の文を返します。
- 次に「HtmlService」ですが、これでHtmlServiceの関数を呼び出します。
- そして、「createHtmlOutputFromFile」が関数で、Htmlを返しています。
- 最後に「index」ですが、返されているHtmlで「index.html」が返されているのです。
つまり、関数を使って、先ほど作ったindex.htmlを返していることがわかります。この関数は標準でGASに搭載されている関数なので、最初から使うことができます。
Step4:デプロイを実施する

最後に、ここまで作ってきたGASファイルとHtmlファイルをデプロイしていきます。
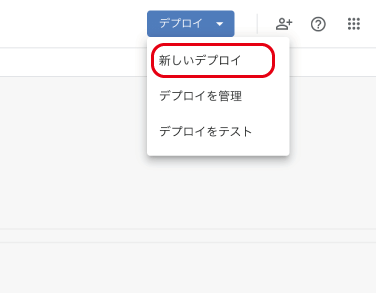
まず、デプロイを実施するには、右上にある「デプロイ」のボタンから入ります。

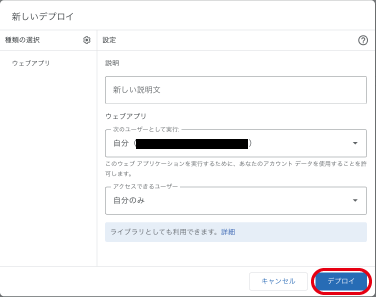
すると、「新しいデプロイ」のウィンドウが開くので、「設定」のボタンから「ウェブアプリ」を押して、作成します。

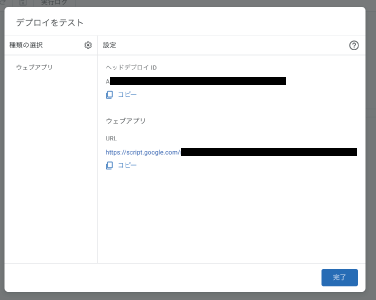
最後に、デプロイを押すと完了です。
デプロイできる範囲もここで決めることができるのですが、今回はサンプルなので自分のみに公開にしておきます。

デプロイを完了すると、URLができます。

URLアクセスすると、ちゃんとHTMLが起動します。


簡単にデプロイできたんだにゃ。これでURLにアクセスすればページがみれるんだにゃ。
GASでデプロイする利点

GASでデプロイする利点は、簡単に公開することができる点です。
通常、ホームページを公開する場合、簡単ではありません。
少なくとも、レンタルサーバーなどを借りて、アプリケーションを準備して、HTMLを書いて・・・などと色々やることがあります。
しかし、GASであれば、もともと全てGASのサーバー上で起動しているため、デプロイ機能を利用するだけで簡単にHTMLを公開しホームページを公開できます。
今回は、簡単なHTMLしか書いていませんが、CSSやJavaScriptを組み合わせればある程度のWebサイトを公開できます。
そして、そこに色々と付加することで、Webアプリにもなるのです。すごいですよね〜。

なるほどだにゃ〜。Webアプリというには程遠いけど、最初の一歩としてデプロイの方法を知っておくのは重要そうだにゃ。

今回は、ここまでになります。
デプロイのやり方に注視したのですが、WebサイトやWebアプリもこの延長上にあります。
まずは、公開することから始めるのも良いと思うので、一度デプロイして簡単なサイトを公開してみてはどうでしょうか?
プログラミングを学ぶならTechAcademy(テックアカデミー)がおすすめ!

独学で苦戦している人は、一度しっかりと基礎を学ぶと次のステップへ進めますよ。今のおすすめは、TechAcademy(テックアカデミー)ですね。
- オンラインで選抜された現役エンジニアから学ぶことができる
- 自宅からWeb制作・プログラミング・アプリ開発など幅広い分野を学べる
- 学ぶだけではなく、転職の支援、副業に活かせるスキルの習得、副業の仕事紹介まで行っている

無料体験や相談もあるから、一度試してみてもいいんだにゃ!
\無料体験、無料相談はこちらから/